釘田です
前回の記事では、問い合わせフォームを作る方法をご紹介しましたが、今回は「できるだけ問い合わせしてもらいやすいフォーム」にするためのコツを3つご紹介します。
「問い合わせをしてもらいやすいフォーム」というのは、「入力しやすいフォーム」と言い換えることができます。
入力しにくいフォーム、分かりづらいフォームでは、せっかく「問い合わせしてみよう」と思っている見込み客が入力している途中で「面倒だからもういいや」となってしまうことがよくあります。
そうならないために、まずは以下の3つを心がけてみるといいでしょう。
入力項目数はできるだけ少なくする
問い合わせの際に入力してもらう項目は、少なければ少ないほど離脱率が低くなります。
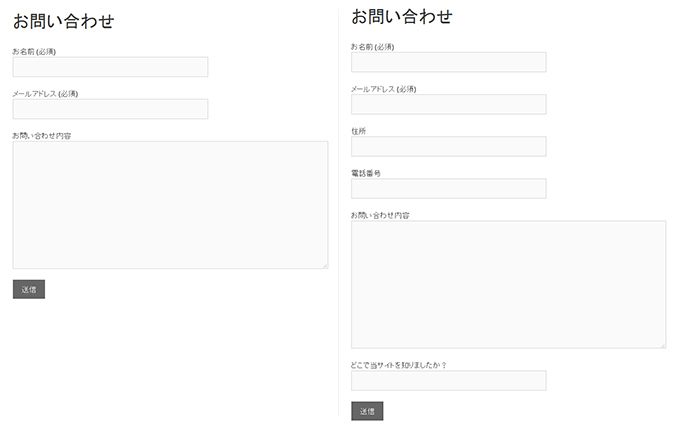
例えば、「お名前」「メールアドレス」「問い合わせ内容」という項目数3つのフォームと、
「お名前」「メールアドレス」「住所」「電話番号」「問い合わせ内容」「どこで当サイトを知りましたか?」という項目数6つのフォームがあるとします。

この場合、パッと見て「あ、入力するの面倒だな」と感じるのはどちらでしょうか?
項目数があまりにも多いと、入力を始める前に「やっぱりやめた」となりかねません。
もちろん、ご自身の提供するサービス内容によって「住所」や「電話番号」といった情報が必要なこともあるでしょうから、一概に前者の方がいいとは言い切れませんが、少なくとも、どうしても必要な情報以外の項目はフォームに載せない、または必須事項にせず任意にする、といった工夫はしておきましょう。
選択肢は「ラジオボタン」や「チェックボックス」にする
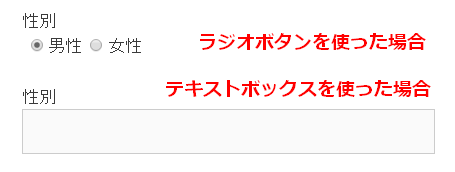
例えば「性別」という項目を入れておく必要があるとします。
そんな場合、普通の入力フォーム(テキストフォーム)より「ラジオボタン」の方が、入力時に手間がかかりません。

テキストフォームは「自由に入力できる」という特徴がありますが、これが逆に「どう入力すればいいかな」と戸惑ってしまうというデメリットにもなります。
また、ラジオボタンは選択肢のうち1つだけを選んでもらう場合、チェックボックスは複数回答可の場合に使われていることが多いです。

迷わせない工夫をする
上の「選択肢をラジオボタンかチェックボックスにする」も同じことなのですが、入力する人が迷わずに入力できるように工夫をすることが大事です。
ここでは例を2つあげておきます。
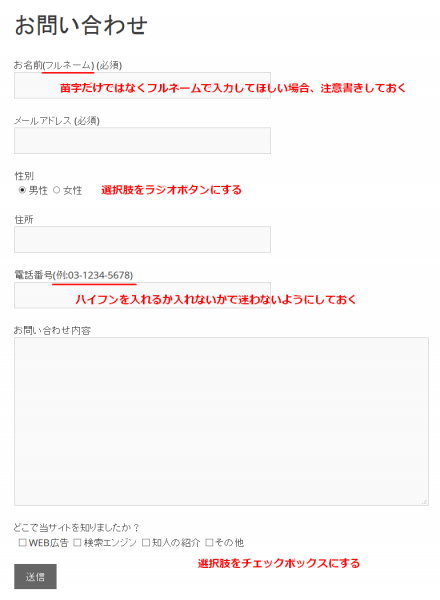
例1 ラベルの横に注意書き(補足)を入れる

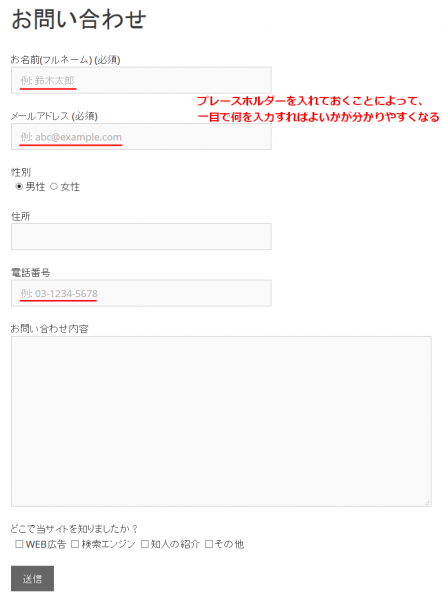
例2 プレースホルダーを使う
プレースホルダーとは、入力されるまでの間フォームの内側に表示されるテキストなどのことです。

例1よりも、見た目でどの入力欄に何を入力すればよいかが分かりやすくなります。
ただし、プレースホルダーは入力を始めると消えますので、入力中にも見えるようにしておきたい説明などは入力欄外に注意書きしておくようにしましょう。
まとめ
上記以外にも、
- 名前を入力するとフリガナが自動入力される機能
- 郵便番号を入力すると住所が自動入力される機能
- 日付を入力する欄にはカレンダーから日を選択できるようにする機能
など、フォーム最適化の方法はまだまだたくさんありますが、簡単に実装できるものとそうではないものとがありますので、まずはできることからしていきましょう。
大事なことは、入力しやすいかどうか、分かりやすいかどうか、ということです。
フォームを作成したら自分でも入力してみて、入力しやすいかどうか確認してみると良いでしょう。