
釘田です。
ランディングページやセールスレター、ホームページやブログ、
どれも「アクセス解析」の設置は必須と言っていいでしょう。
有料のもの・無料のもの、高性能なもの・必要最低限の機能だけのもの、など、
数多くのアクセス解析サービスがありますが、
その中でもいちばんメジャーなものといえば、
やはり「Google Analytics」(グーグルアナリティクス)ですね!
今日は、その「Google Analytics」を使いはじめる手順と、
解析タグの設置方法についてご説明します。
1.Googleのアカウントを作成する
▼こちらから、Googleアカウントを作成してください。
https://accounts.google.com/SignUp?continue=https%3A%2F%2Fwww.google.co.jp%2F&hl=ja
すでにGmailやGoogle+、YouTubeなどのサービスを使われている方は、
そのアカウントでGoogle Analyticsも使うことができます。
また、Googleアカウントはいくつでも作成することができますので、
私用とビジネス用とを分けるなど、用途別に作成してもいいでしょう。
2.Google アナリティクスの使用を開始する
▼Google Analytics公式サイトを開いてください。
https://www.google.com/intl/ja/analytics/
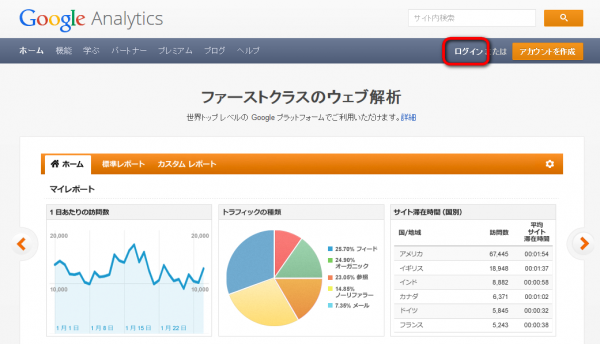
右上の「ログイン」をクリックして、ログインします。

このような画面になりますので、右の「お申し込み」をクリックしてください。

これで、Googleアナリティクスの申し込みは完了です。

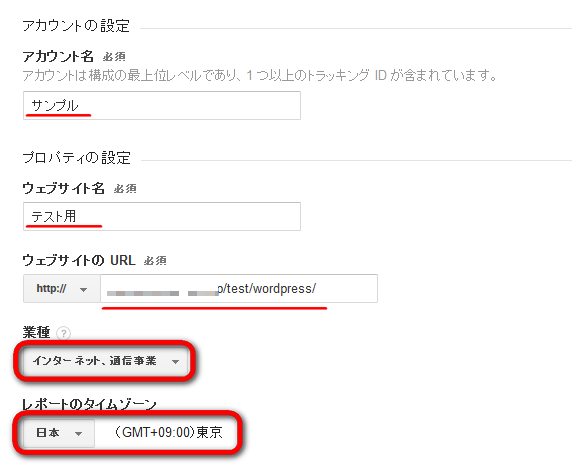
引き続き、アカウントの設定、プロパティの設定を行います。

「トラッキングIDを取得」ボタンをクリックしてください。

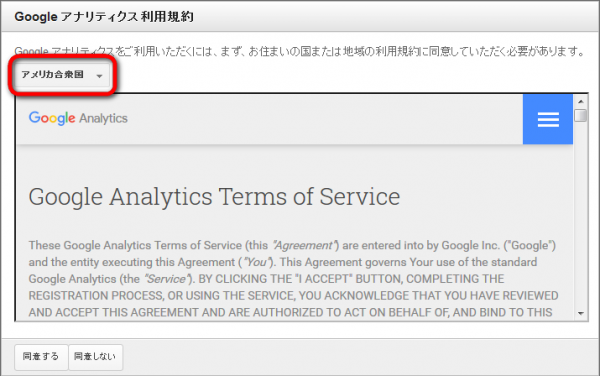
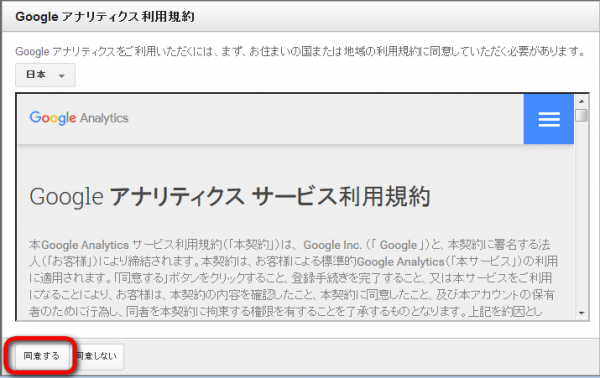
利用規約が表示されます。まずは「アメリカ合衆国」を「日本」に変更しましょう。
「同意する」をクリックします。
これで準備完了です。

2. トラッキングコードをサイトに設置する
それでは、アクセス解析タグ(トラッキングコード)をサイトに設置しましょう。
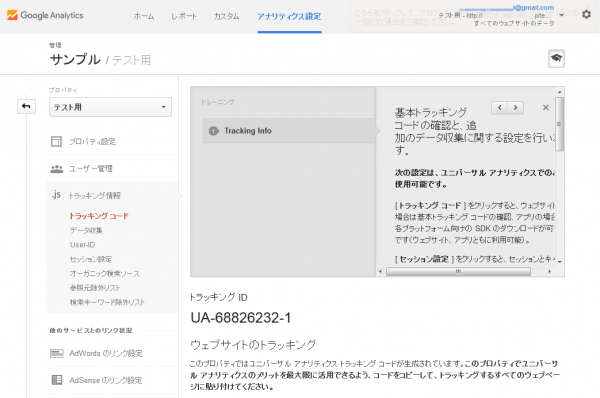
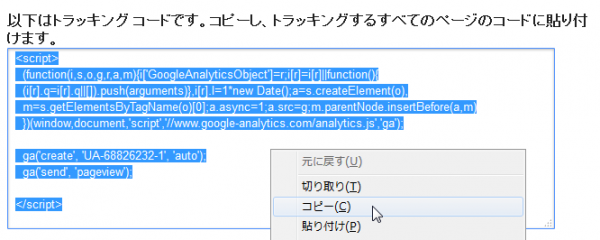
使用するコードは、下図の赤枠部分です。

※「トラッキングID」は、WordPressの一部のプラグイン・テーマにおいて使用することがあります。その場合は、そのプラグインやテーマの使い方に従って設定してください。
それ以外では、基本的に「トラッキングコード」を使います。
■ランディングページやセールスレターなど、htmlで作られたサイトに設置する方法
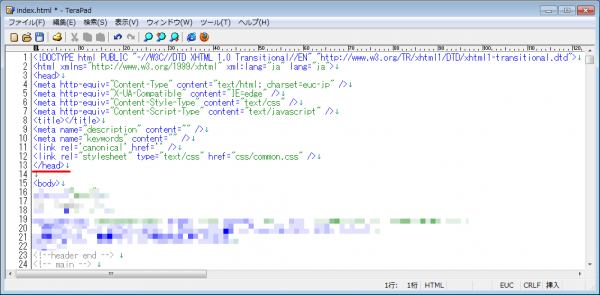
htmlファイルをテキストエディタ(TeraPadなど)で開くと、だいたいこのようになっています。

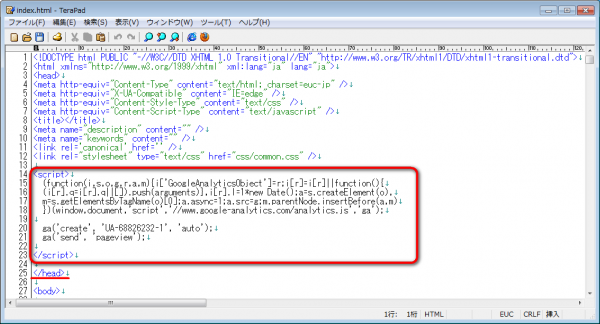
この </head>の直前に、トラッキングコードをコピー&ペーストで入れてくだい。
コピーして・・・

貼り付ける

同様の手順で、解析するすべてのページのhtmlファイルに設置してください。
■WordPressに設置する方法
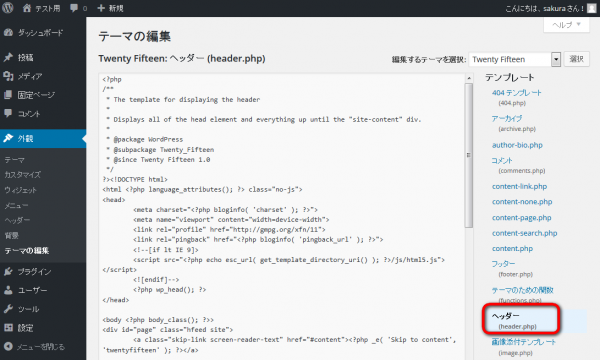
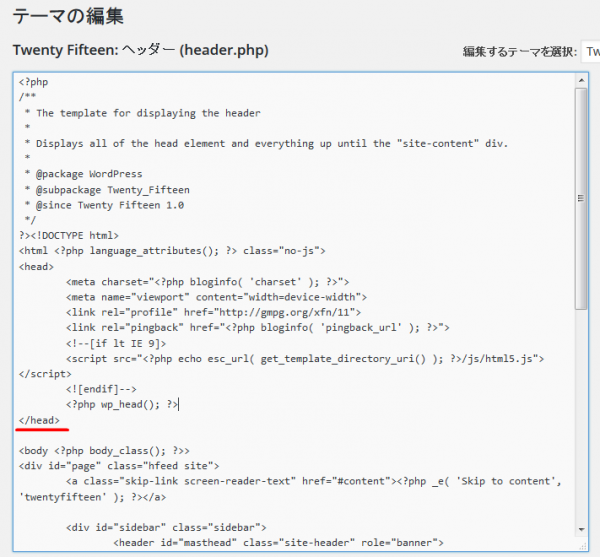
WordPressのダッシュボードを開き、「外観」→「テーマの編集」をクリックします。

テンプレートの中に「ヘッダー」がありますので、それを開いてください。

※どんなテーマにも、大抵「ヘッダー」はあります。
もしない場合は、そのテーマの作者に問い合わせるか、テーマのマニュアルがあればそれに従ってください。
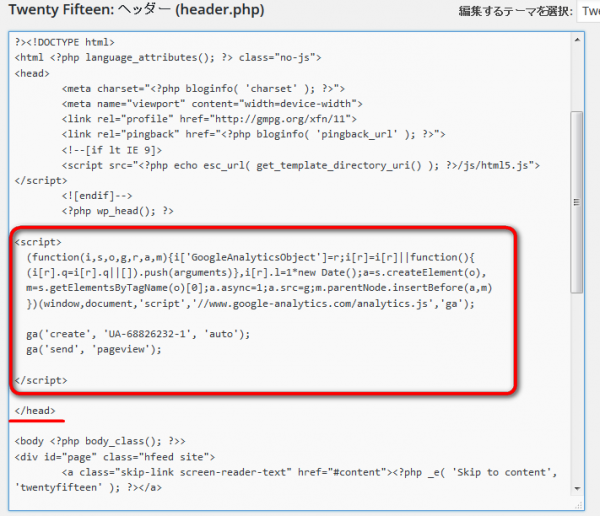
</head>という部分を探します。

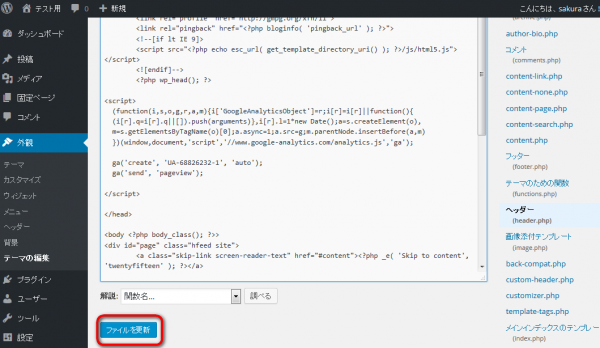
</head>の直前に、トラッキングコードを貼り付けます。

「ファイルの更新」ボタンをクリックします。

※ご使用中のテーマを更新したり、テーマを変更すると、トラッキングコードが削除される場合がありますので、更新後や変更後にはトラッキングコードが残っているかを必ずご確認ください。
WordPressの更新やプラグインの更新時には、確認不要です。
3.ちゃんと設置できているか確認する方法
トラッキングコードを設置した後には、
必ずちゃんと設置できているかの確認を行いましょう。
トラッキングコードを設置したサイトを開いた状態で、
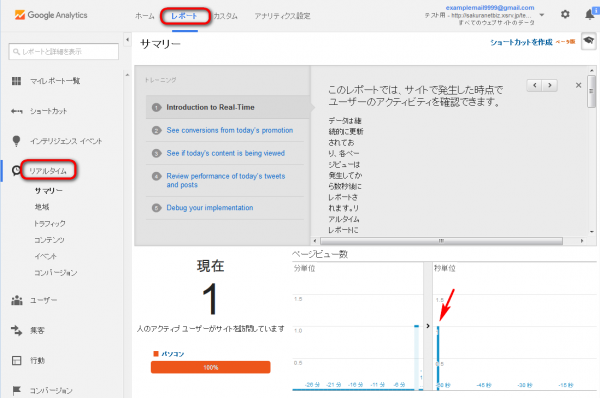
「レポート」→「リアルタイム」の「サマリー」を開いてみてください。

サイトを開いている間は、「秒単位」の青いラインが動き続けます。
そうなっていれば、ちゃんと設置されているということになります。
さいごに
「Google Analytics」を使いはじめる手順と、解析タグの設置方法の説明は以上です。
トラッキングコードの設置場所を”</head>の直前” と覚えておけば、
それほど難しくはないですよね?
ただ、アクセス解析は設置しただけでは意味がありません。
アクセス解析からサイトの最適化をしていくことが大事です。
ぜひ、あなたのサイトのアクセス数増加やコンバージョン率アップに役立ててくださいね!