
釘田です。
この記事では、WordPressにカレンダーを表示させるプラグインをご紹介します。
一口に「カレンダー」といっても、ホームページに載せるカレンダーにはいくつかの目的があります。
まずよく見かけるのは「営業日」を知らせるためのカレンダー。
ネットショップなどでは、たいてい営業カレンダーを載せていますよね。
また、イベントを告知するためのカレンダーや、宿泊・予約などができるカレンダーをサイトに載せたいというケースもあると思います。
これらの目的のうち、宿泊・予約などができるカレンダーについてはプラグインよりも別システムとの連携をした方が便利ですので、それ以外の「営業カレンダー」「イベントカレンダー」を簡単に表示できるプラグインを1つずつご紹介します。
営業日・休業日を簡単に表示できるプラグイン
「WP Simple Booking Calendar」
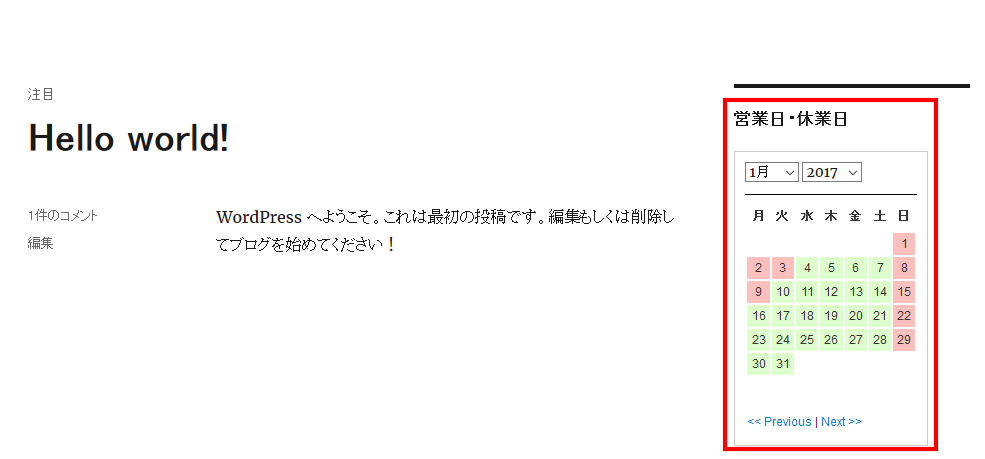
下図のように、サイドバーにカレンダーを表示できるプラグインです。
※固定ページや投稿にも表示できますが、デザイン的にサイドバーに置く方がオススメです。

このプラグインの特徴は、とにかく操作が簡単なことです。
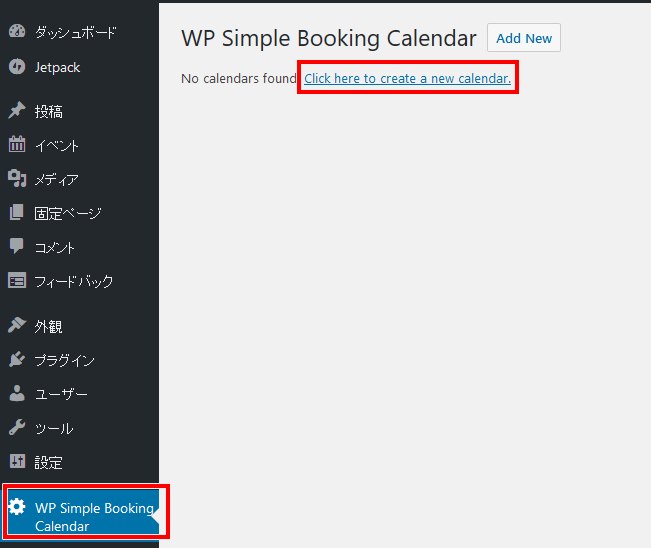
まず、プラグインをインストールすると、ダッシュボードのサイドバーに「WP Simple Booking Calendar」というメニューが追加されますので、そちらを開いて「Click here to create a new calendar」をクリックします。

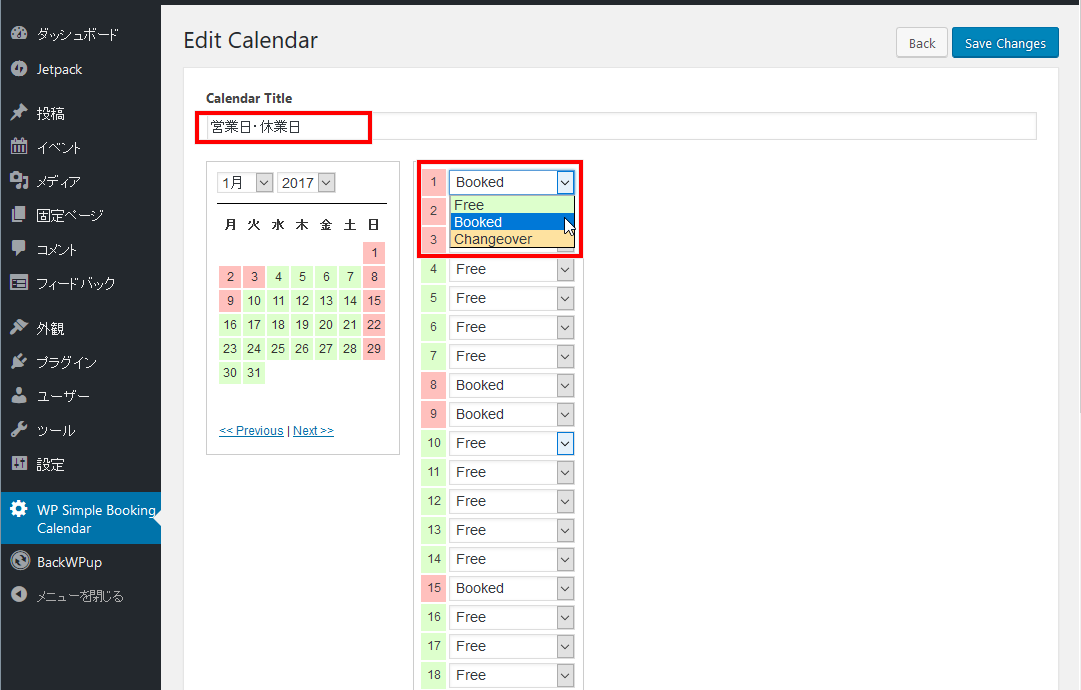
すると、カレンダーを設定する画面になりますので、タイトルを入力して、日付ごとに「Free」「Booked」「Changeover」の3つの色の中から選択するだけです。

設定が完了したら右上の「Save Change」をクリックして保存します。
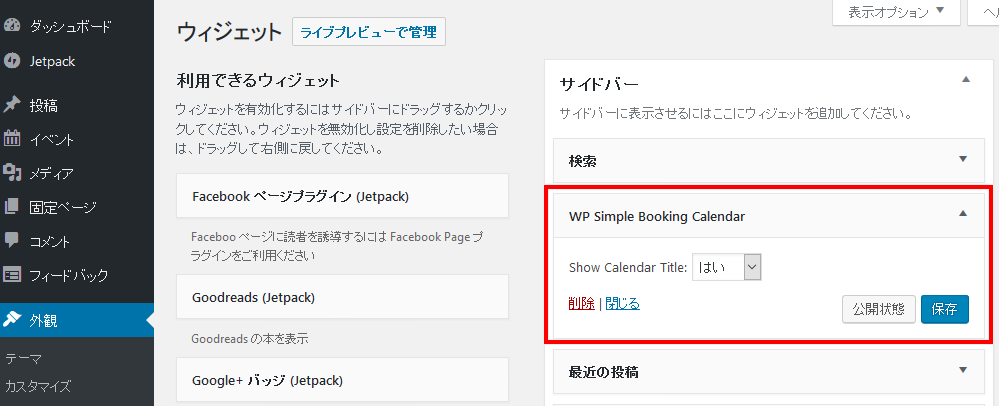
そして、ウィジェットの設定ページを開き、「WP Simple Booking Calendar」をサイドバーに追加します。

これだけで、サイドバーに営業カレンダーを表示させることができます。
細かい設定やカスタマイズはできませんが、とにかく簡単にカレンダーを設置したいという方には非常におすすめのプラグインです。
イベントカレンダーを作成できるプラグイン「Event Organiser」
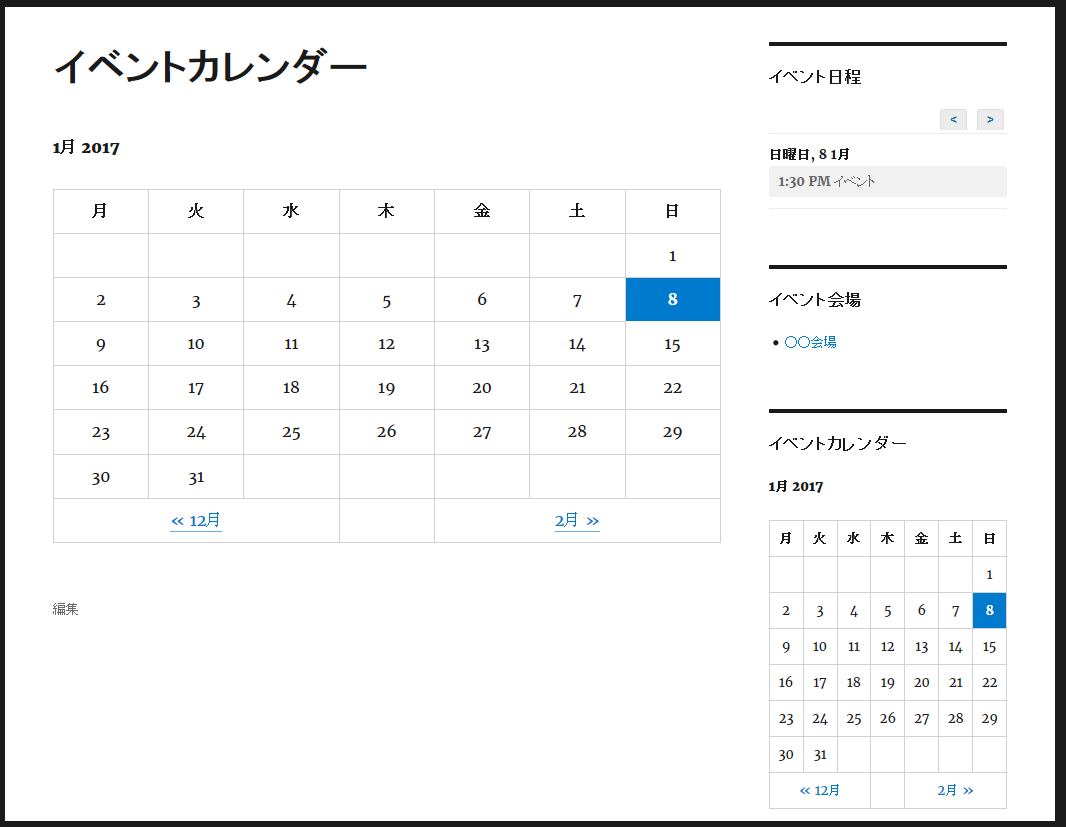
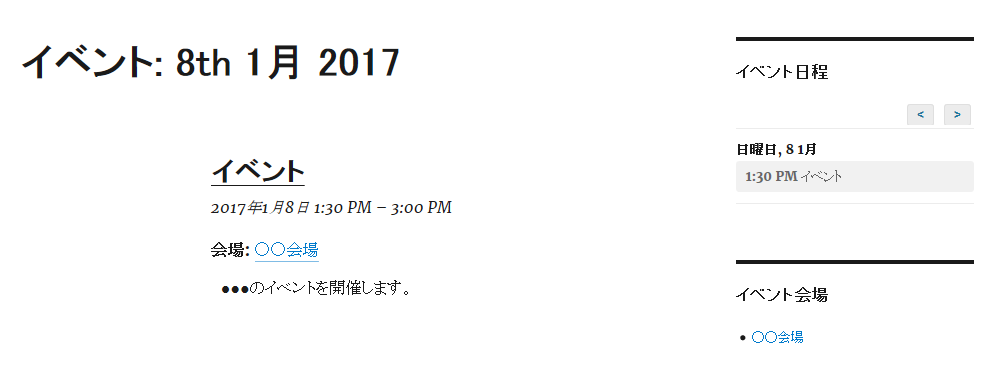
このプラグインでは、固定ページや投稿にイベントカレンダーを表示させることもできますし、サイドバーにカレンダーだけでなく日程やカテゴリー、会場別のイベント一覧を表示させることもできます。

このカレンダーの青くなっている日付をクリックすると、そのイベントの詳細ページが開くようになっています。

会場名をクリックすると、会場の詳細ページが開くようになっています。

Googleマップも表示されますので、閲覧者にも親切です。
設定もそれほど難しくはなく、WordPressに記事投稿できる方なら簡単に操作できます。
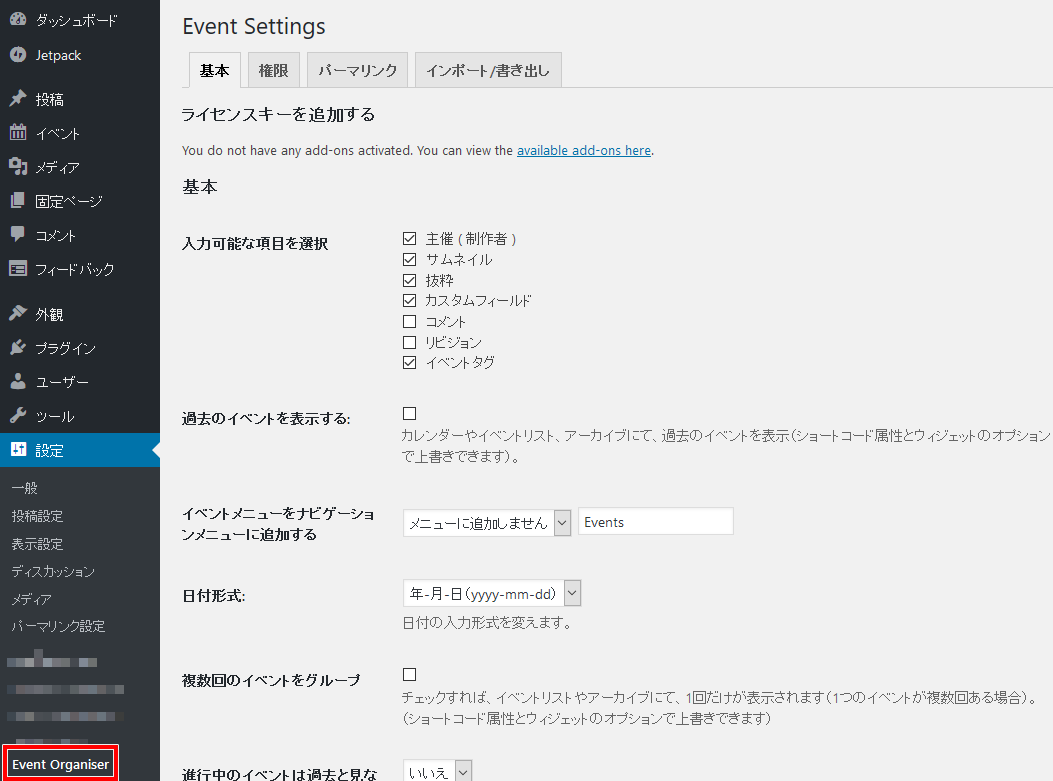
まず、プラグインをインストールすると、ダッシュボードの「設定」の中に「Event Organiser 」というメニューが追加されますので、そちらを開いて基本設定を行います。

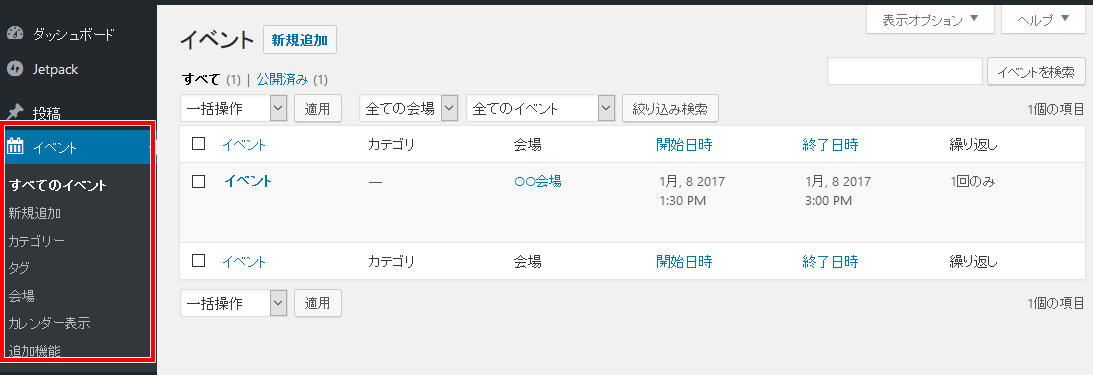
イベントの詳細は、メニューの「イベント」から追加していきます。

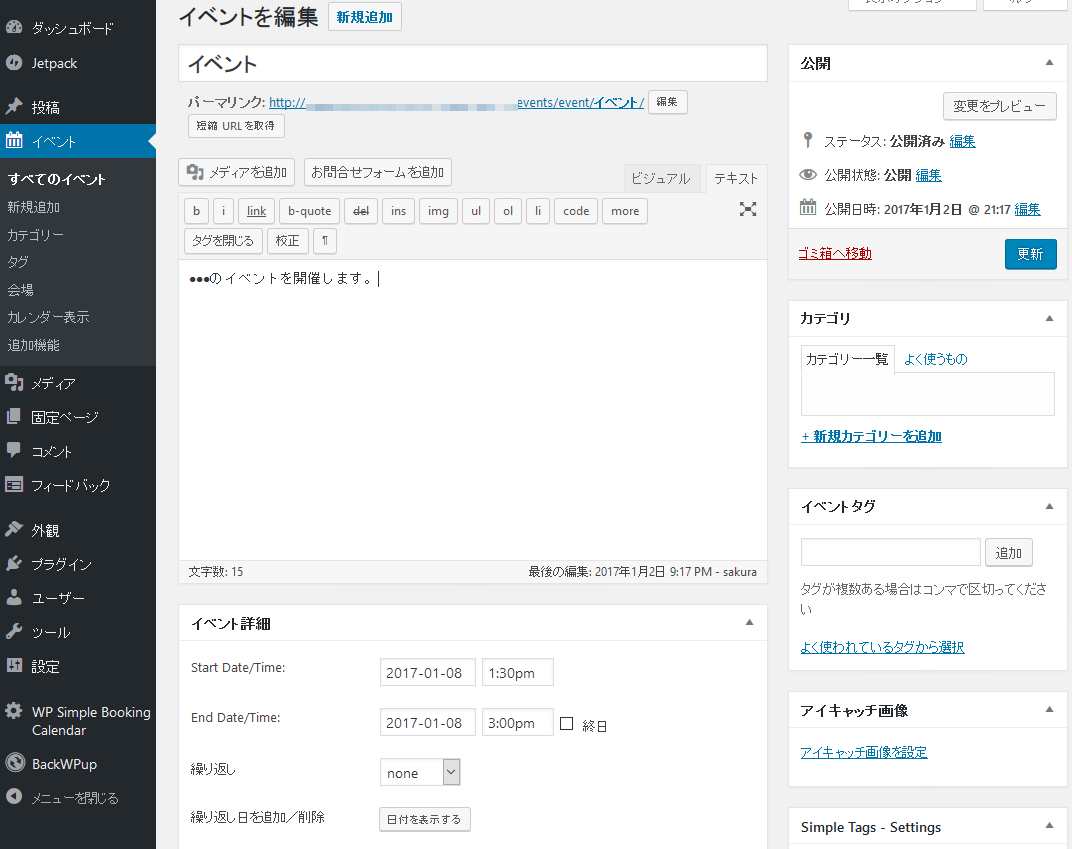
「新規追加」をクリックすると、固定ページや投稿と同じような編集画面が開きますので、イベントの詳細を入力していきます。イベントのカテゴリーやタグ、アイキャッチ画像も設定できますので、必要に応じて使用してください。下方にある「イベント詳細」部分も、忘れずに設定しましょう。

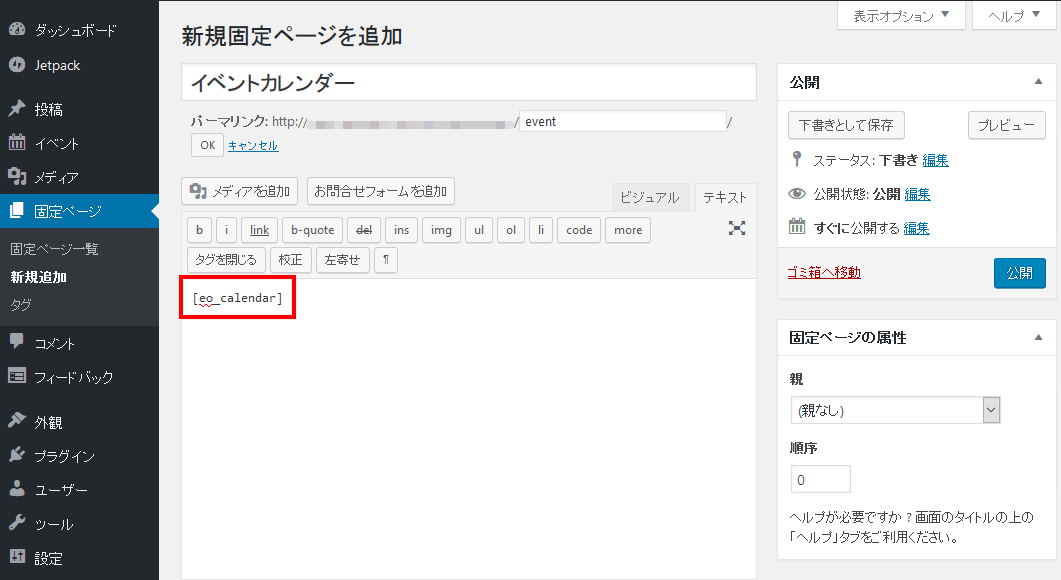
イベントの詳細が登録できたら、カレンダーを表示させるページを作成します。
新たに固定ページを1つ作成し、 [eo_calendar] というタグを入力します。
このページのパーマリンクが、イベントカレンダーのページURLになります。

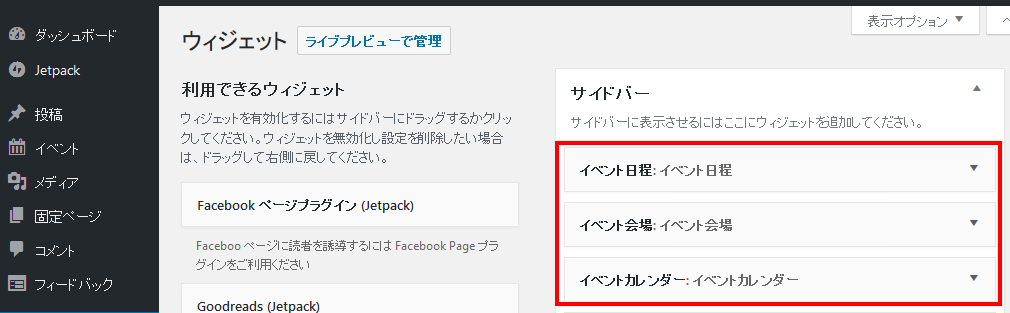
また、サイドバーに表示させる場合はウィジェットを追加してください。

↓↓↓↓↓

このプラグインは表示方法などのカスタマイズができますので、詳しく知りたい場合は「Event Organiser 使い方」などで調べてみると良いでしょう。
さいごに
今回ご紹介したプラグインは、とにかく簡単にカレンダーを実装できるものですので、ネットショップ・サロン・スクールなどの運営者さんや、イベントやセミナーをよく開催される業種の方は、ぜひ活用してみてください。