
釘田です。
パソコンの画面の表示をそのまま撮影できる
「スクリーンショット」という機能をご存知の方も多いでしょう。
略して「スクショ」と呼んだり、「キャプチャ」と呼ぶこともありますね。
そのスクリーンショットを撮るためのツールは
無料のもの・有料のもの、機能が豊富なもの・シンプルなもの、と
様々なものがありますので、
はじめて使う場合、どのツールを使ってよいか迷う方も多いのではないでしょうか?
そこで、この記事では、Windowsを使っている方なら誰でも簡単に使うことができる
スクリーンショットツールの使い方をご紹介します。
「Windowsアクセサリ」の「Snipping Tool」
Windows7以降、Windowsには「Snipping Tool」という
スクリーンショットを撮るためのツールが始めからインストールされています。
ですので、このツールを使うのであれば、ソフトのインストール作業などは一切必要ありません。
また、機能がシンプルで動きも軽いため、使いたい時にすぐ手軽に使うことができます。
ではさっそく、使い方を見ていきましょう。
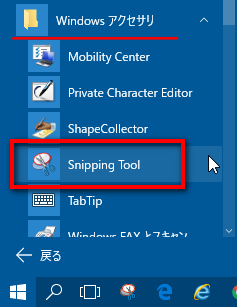
Windowsのスタート → すべてのアプリ → Windowsアクセサリ → Snipping Tool を開きます。

ツールが起動した状態です。

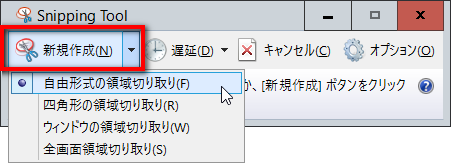
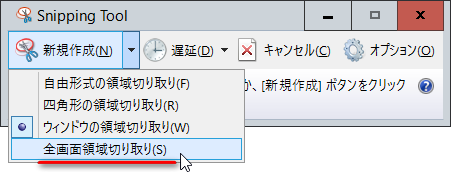
スクリーンショットを撮るにはまず、「新規作成」の▼からどのような形で切り取るかを選びます。

上の図のとおり、4つの切り取り方があります。
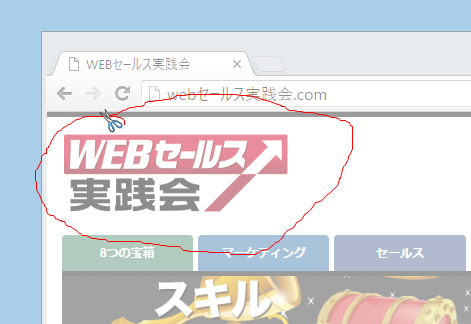
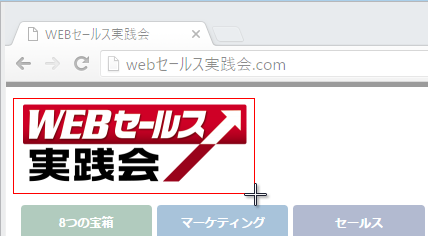
1つ目の「自由形式の領域」で切り取る場合、フリーハンドで範囲を指定できます。
赤い線の部分が切り取り範囲です。

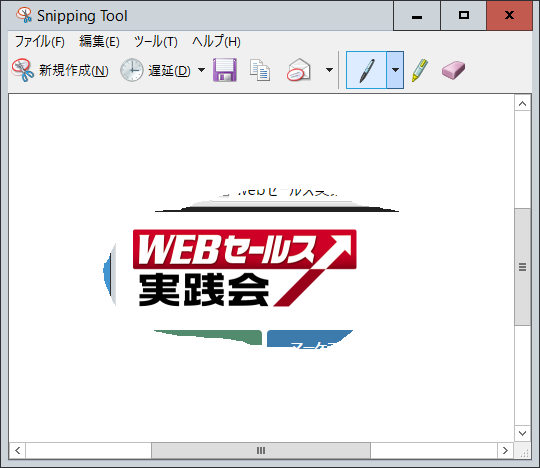
ぐるっと範囲指定をすると、このように切り取られます。

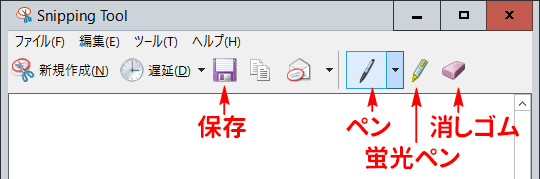
この画面では、ペンツールで書き込みをしたり蛍光ペンでマーカーを引いたりすることができます。
消しゴムは、ペンツールや蛍光ペンで書いたものを削除する時に使います。
最後に保存ボタンで画像を保存します。

切り取り方の2つ目「四角形の領域」で切り取る場合は、マウスをドラッグさせて範囲指定します。

ドラッグしてマウスから指を離すと切り取られます。

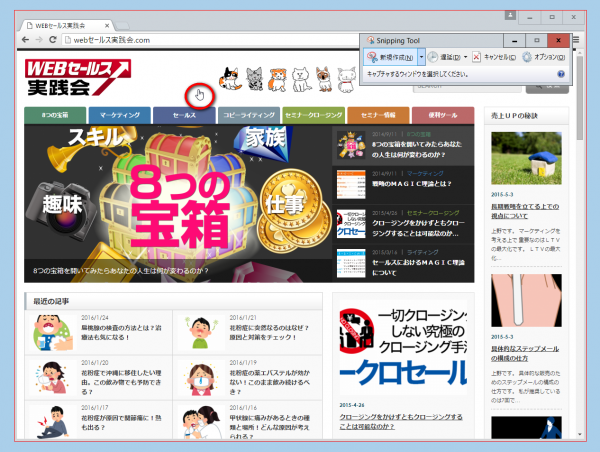
3つ目の「ウィンドウの領域」で切り取る場合は、
スクリーンショットを撮りたいウィンドウの上でクリックします。

ブラウザだけでなく、ウィンドウであればなんでも撮れます。
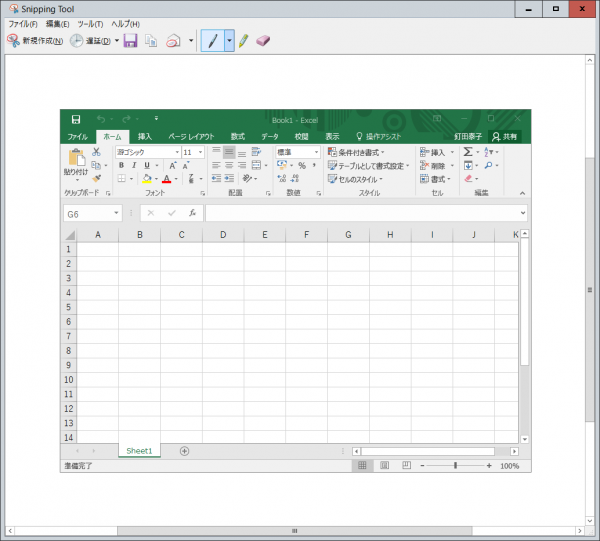
下の図はExcelのスクリーンショットを撮ったところです。

4つ目の「全画面領域」で切り取る場合は、
「全画面領域切り取り」をクリックするだけでスクリーンショットが撮れます。


番外:ブラウザのスクリーンショットを撮って簡単に書き込みを行う方法
ブラウザで表示されている画面に限りますが、スクリーンショットを撮ってから、
ある部分だけを赤い四角の枠で囲んだり、矢印を入れたり、
説明を入れたりすることができる便利なものをご紹介します。
Firefoxのアドオン、GoogleChromeの拡張機能「Awesome Screenshot」
インストールは、下記リンク先から行えます。
Firefox版
https://addons.mozilla.org/ja/firefox/addon/awesome-screenshot-capture-/
Google Chrome版
https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj?hl=ja
使い方は、Firefox版でご説明します。
※Chrome版も基本的な操作方法は同じです。
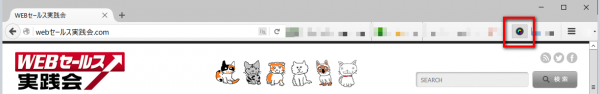
インストールすると、ブラウザのツールバーに赤枠部分のマークが表示されます。

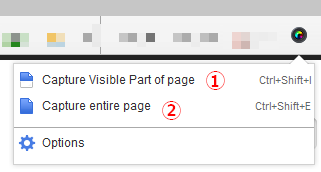
クリックすると、このようなポップアップが表示されます。

Firefoxの場合、2通りの方法でスクリーンショットを撮ることができます。
① Capture Visible Part of Page → ページの見える部分をキャプチャ
② Capture entire page → ページ全体をキャプチャ
①を使った場合、Snipping Toolでウィンドウの領域を切り取った時と同じようになります。
②を使った場合、スクロールが必要な縦長のWEBページでも、全体をキャプチャします。
②の例(保存後の状態)

書き込みを行う方法は、以下のとおりです。
Capture Visible Part of Page、または Capture entire page のどちらかをクリックします。
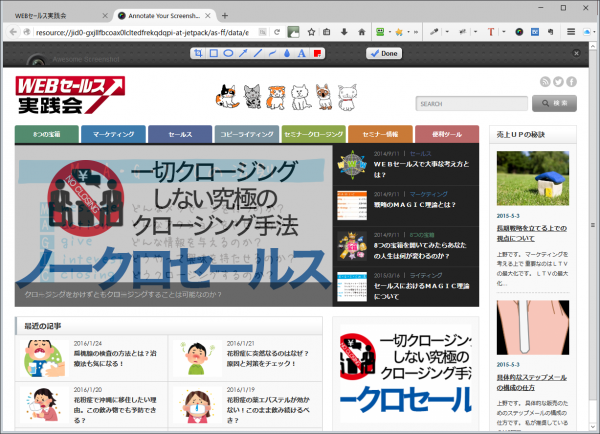
例えば、Capture Visible Part of Pageをクリックするとこのようになります。

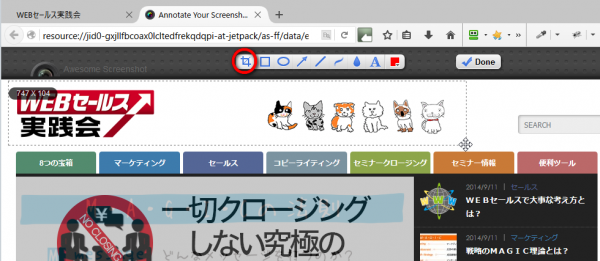
範囲指定して切り取りを行う場合、赤丸部分をクリックしてから
切り取る範囲をマウスをドラッグして指定します。

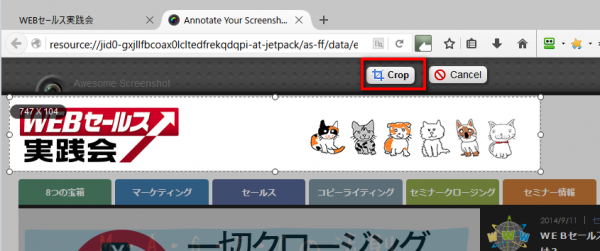
範囲指定ができたら「Crop」をクリック。

切り取りができました。

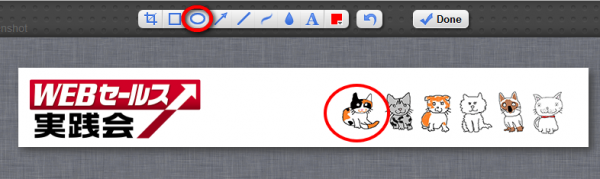
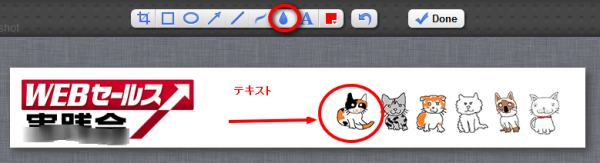
他の操作も、書き込みしたいもの(四角や丸や矢印など)のマークをクリックして
マウスでドラッグすればOKです。
下の図では、丸い枠でいちばん左の猫のイラストを囲んでいます。

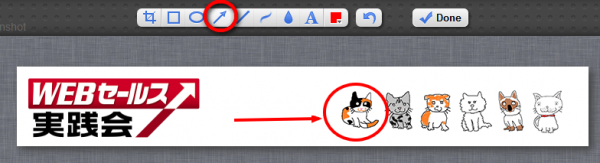
矢印を入れてみました。

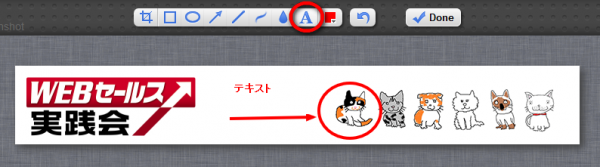
文字を入れてみました。

「ぼかし」も入れられます。(「実践会」の下部分)

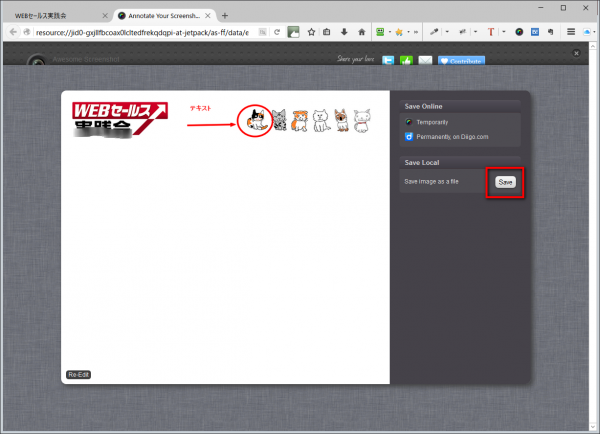
保存する時は「Done」ボタンをクリックします。
すると下の画像のようになりますので、「Save」ボタンをクリックして
パソコン内に保存場所を指定すると保存が完了します。

ブラウザ上で動くツールを使っていて、うまく動かずサポートに問い合わせをする時などは、
このようにスクリーンショットを撮って枠やテキスト(注釈)を書き込んだものを送ると、
文字だけで説明するより状況を詳しく伝えることができますよね。
(サポートする側の立場としても、このようなスクリーンショットを送ってもらえると
非常に助かります。)
※「Awesome Screenshot」 を使う場合の注意点
2014年に、GoogleChromeのAwesome Screenshot が、
閲覧したサイトのURLを収集している疑いがあるという記事が出ました。
http://developer.cybozu.co.jp/akky/2014/08/awesome-screenshot-collects-your-visiting-urls/
この時点では、ユーザーの同意無しにユーザーがどのページに訪問したかを
ネットのどこかに送信する機能があったようです。
今現在どうなっているかは不明ですが、少なくともURLを知られたくないページ
(DropboxやEvernoteなどの共有リンク、限定公開のYouTube動画、
一部の人しか閲覧できないような限定公開のサイト、など)
のキャプチャには使わないほうが無難です。
個人的には、無料で使えるものにはリスクがつきものですし、
インターネットに繋がっている限り「絶対に情報が漏れないということはあり得ない」
という心構えでいることも必要だと考えています。
とはいえ、便利なツールであることは確かです。
リスクと便利さのどちらを取るかは自分次第。
あくまでも自己責任でお使いください。