釘田です。
昨年あたりから「サイトのSSL化」「常時SSL」といった単語がよく聞かれるようになりましたが、「そもそもSSLって何?」という方もまだまだたくさんいらっしゃるように思います。
そこで、この記事では「SSLとは何か?」「なぜSSLを導入しないといけないのか?」といったごく基本的なことを、とにかく分かりやすく解説します。
※分かりやすく説明するために、厳密にいうと語弊がある表現をしている場合もあります。予めご了承ください。
SSLを知らないと、こんな危険が!
あなたがサイト所有者であってSSLを導入していない場合
- お客様の個人情報を漏洩させてしまう危険がある
- WordPressを使っていれば、ダッシュボードのID・パスワードが漏れてしまう危険がある
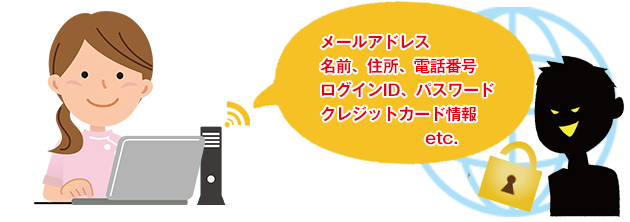
あなたがサイトを閲覧する立場で、閲覧先のサイトがSSLでない場合
- 偽のサイト(フィッシングサイトなど)に誘導される危険がある
- 自分の個人情報が漏洩する危険がある
これは、誇張でもなんでもありません。
以下を読んでいただければ、その理由が分かります。
「SSL」とは、「アクセス先が正しいサイトであるかの確認」 と「通信の暗号化」をするものである
SSLを導入することで得られるメリットは、大きく2つあります。
アクセス先が正しいサイトであるかの確認
偽のサイト(フィッシングサイトなど)に誘導されていないか?の確認ができます。

通信の暗号化
SSLといえばコチラの方がよく言われていますね。
例えば、ネットショッピング、資料請求、メルマガの登録など、いわゆる「フォーム」を送信する際には個人情報が含まれています。
こういった情報を暗号化せずに送信すると、悪意をもったハッカーなどに通信途中で情報を盗まれてしまう可能性がゼロではありません。

特にID・パスワードが盗まれてしまうと、同じID・パスワードを使いまわししていたらあらゆるサービスに勝手にログインされてしまうことになります。
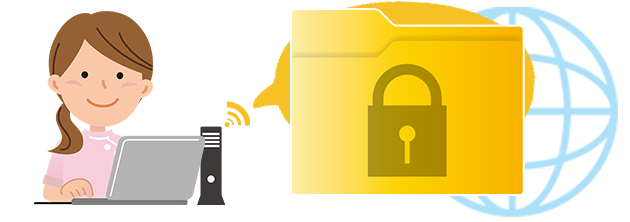
ですが、暗号化されていると通信途中で情報を盗み見されることはありません。

万が一、暗号化された状態で盗まれたとしても、暗号を解読できなければハッカーも情報を手に入れることはできません。
SSLを導入しているサイトとそうでないサイトの見分け方は簡単
「https://」というように、httpの後に「s」がついていれば、SSLが導入されているサイトです。
ただし、https:// となっていても、サイト側できちんと対応できていないこともあります。
完全にSSL対応しているサイトの場合
FirefoxかGoogle Chromeで開いてみると、下記のように表示されます。
※各自のブラウザの設定によって、下記のとおりの表示にならないこともあります。
■Firefox・・・緑の鍵マークがつく

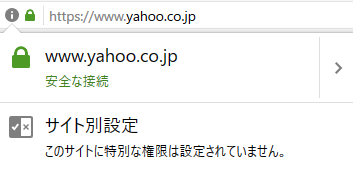
鍵マークの左のマークをクリックすると「安全な接続」と記載されています。

■Google Chrome・・・鍵マークとともに「保護された通信」と表示される

鍵マークをクリックすると「保護された接続」と記載されています。

SSL対応が不完全なサイトの場合
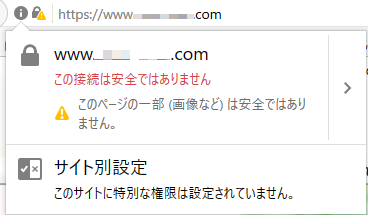
■Firefox・・・グレーの鍵マークの右下に、黄色の注意マークがつく

鍵マークの左のマークをクリックすると、安全ではない旨の表記があります。

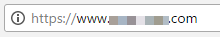
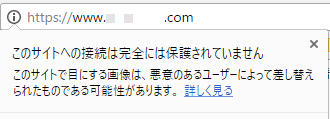
■Google Chrome・・・何もマークはつかない

URLの左のマークをクリックすると、完全には保護されていない旨の表記があります。

ただし、不完全なサイトであっても、フォームのページだけは緑の鍵マークがついていることもあります。
その場合、フォーム送信時には暗号化がされますので、SSLを全く導入していないサイトよりは安全であるといえます。
まとめ
ここまで説明してきましたように、SSLはサイト所有者・閲覧者の両方を守るものです。
サイト所有者でSSLを導入されていない場合は、ぜひこれから導入を検討してください。
また閲覧者は、SSLが導入されているサイトかどうかの確認を心がけるようにしましょう。
次回は、Googleが推奨する「常時SSL」について解説いたします。