釘田です。
イベントやセミナーなどのお知らせページに「Googleカレンダー」をサイトに表示させたいケースがあるかと思います。
今回は、サイトに「Googleカレンダー」を埋め込んで表示させる手順についてご説明します。
Googleカレンダーで予定をサイトに表示させる手順
1.サイト表示用のカレンダーを作る
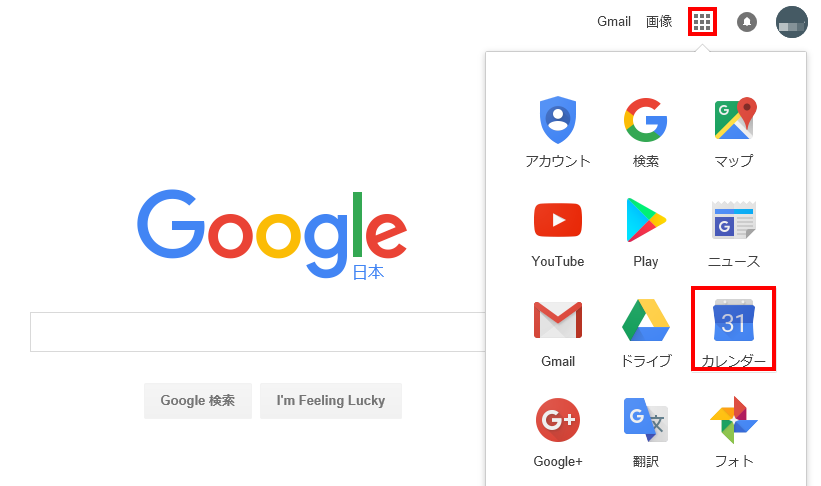
まずはGoogleカレンダーを開きましょう。

Googleカレンダーでは、用途別にカレンダーを複数作成することができます。
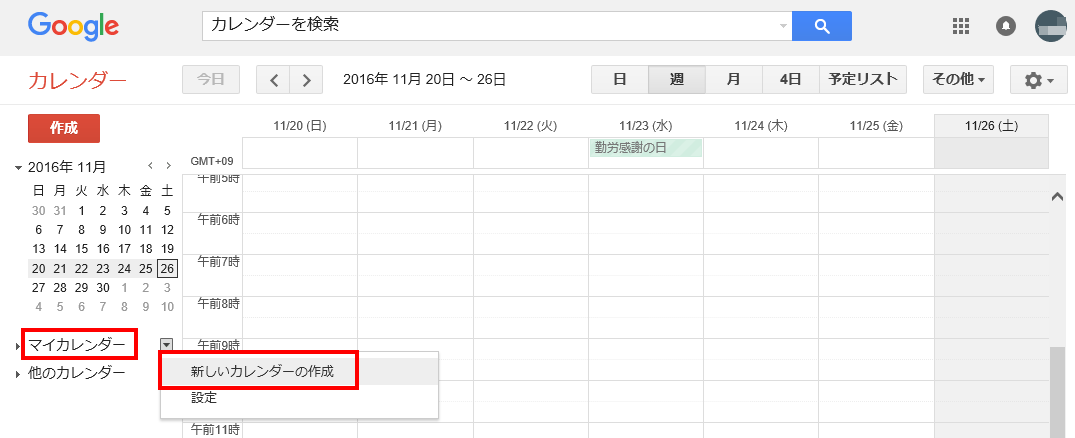
「マイカレンダー」の右の▼をクリックして、「新しいカレンダーの作成」をクリックします。

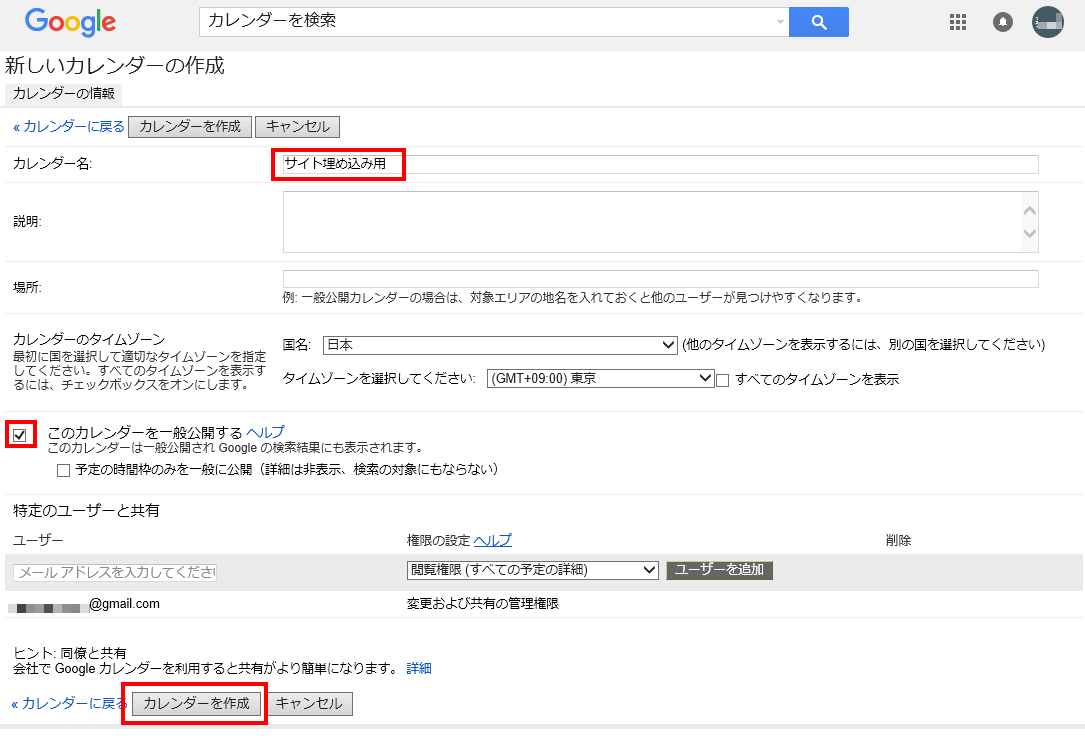
下図では、サイトに表示させる予定用のカレンダーを作成しました。

ここのカレンダー名は、例えば「セミナー日程」「イベント予定」などのようにしてもいいですね。
ご自身が分かりやすい名前にしてください。
そして、「このカレンダーを一般公開する」にチェックを入れることを忘れないでください。
最後に「カレンダーを作成する」ボタンをクリックします。
このような表示が出ますので「はい」をクリック。

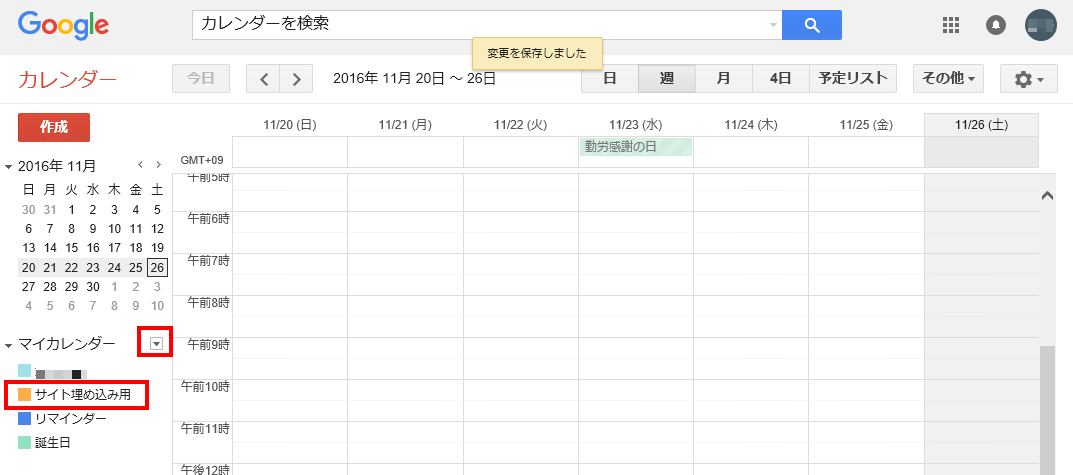
これで新しいカレンダーが作成できました。
「マイカレンダー」の右の▼をクリックすると、作成したカレンダーがすべて表示されます。

2.埋め込み用のタグを取得してサイトに貼り付ける
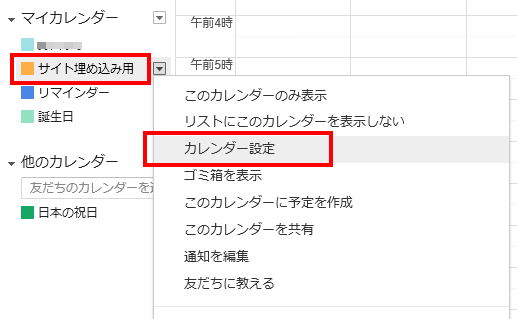
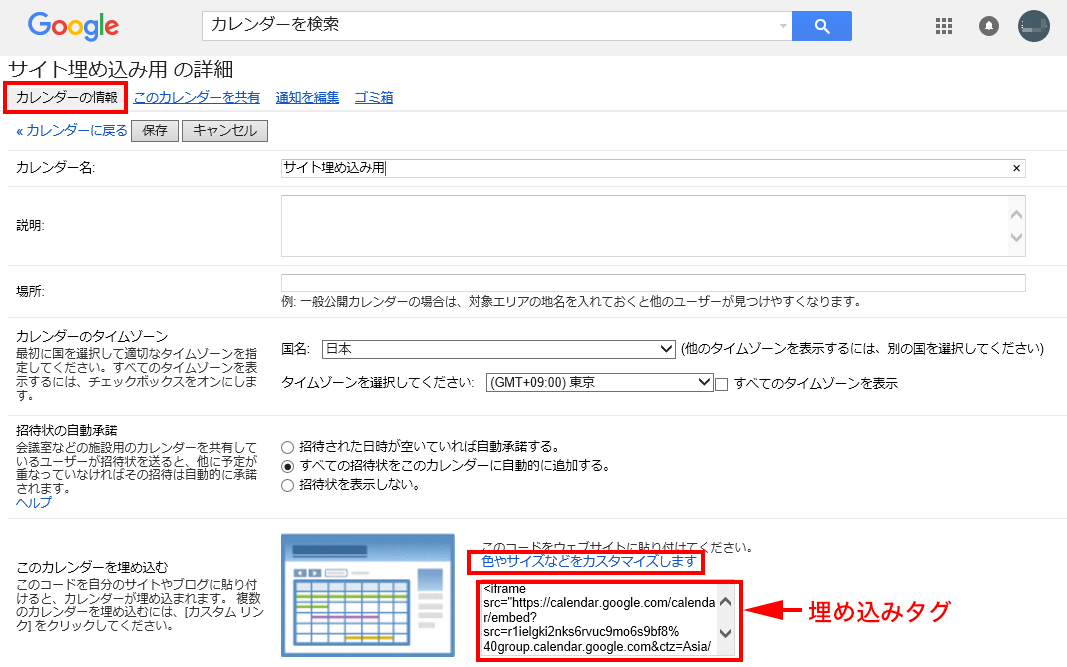
作成したカレンダーの右の▼をクリックして、「カレンダー設定」を選択します。

ここに表示されているタグをそのままコピー&ペーストでサイトに埋め込むか、またはカスタマイズするのであれば「色やサイズなどをカスタマイズします」をクリックします。

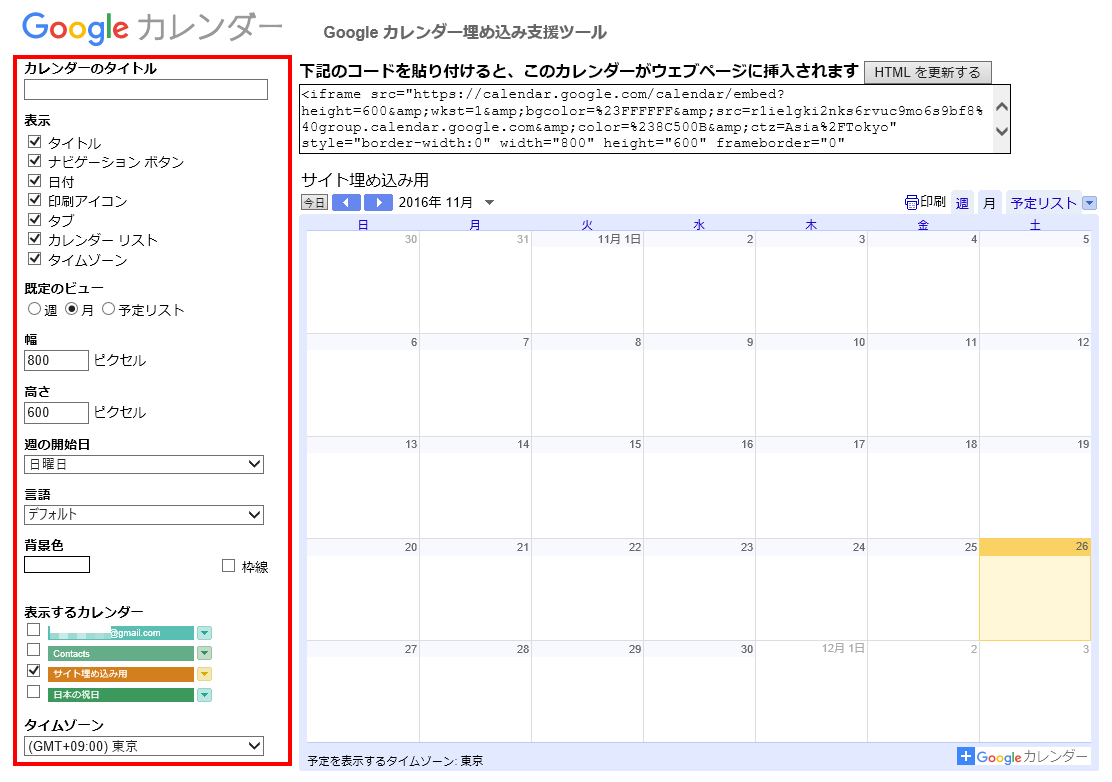
「色やサイズなどをカスタマイズします」をクリックした場合、この画面で設定を行います。

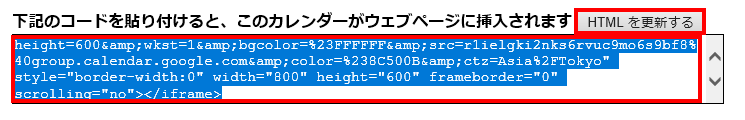
カスタマイズができたら、「HTMLを更新する」をクリックして、コードをコピーしてください。

このコードをサイトのhtmlに貼り付ければ、Googleカレンダーがサイトへ表示されるようになります。
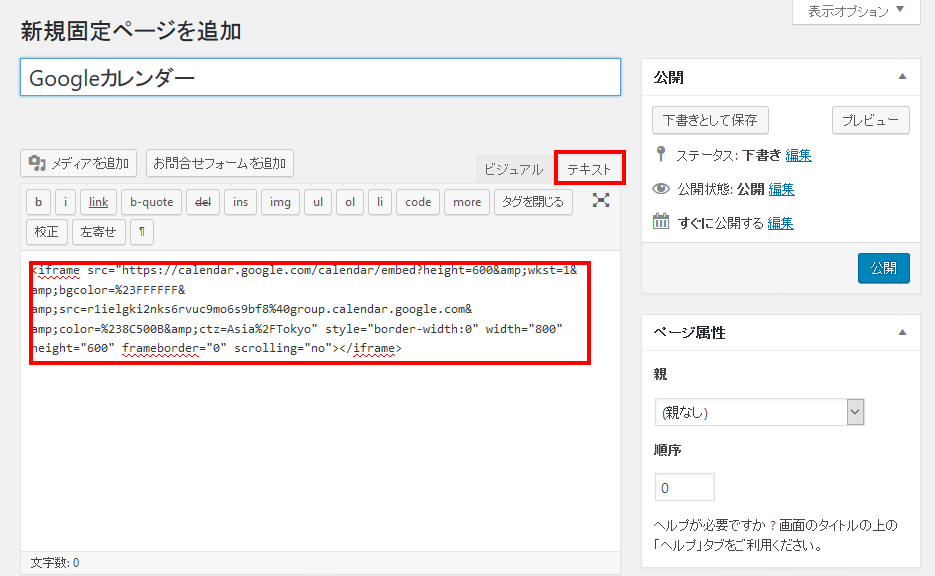
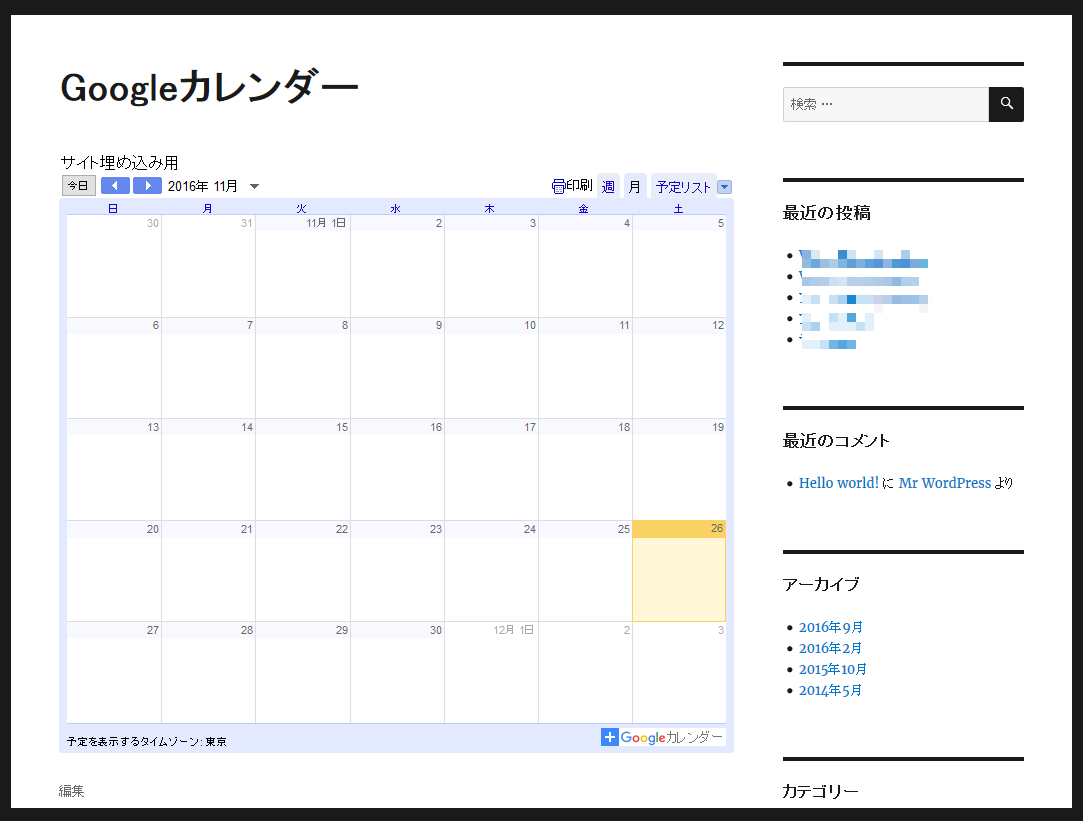
例えば、Wordpressの固定ページに表示させてみます。
編集画面では「テキスト」にしてコードを貼り付けてください。

表示確認をしてみましょう。

※使用しているテーマによって表示が異なる場合があります。
3.Googleカレンダーに予定を入れる
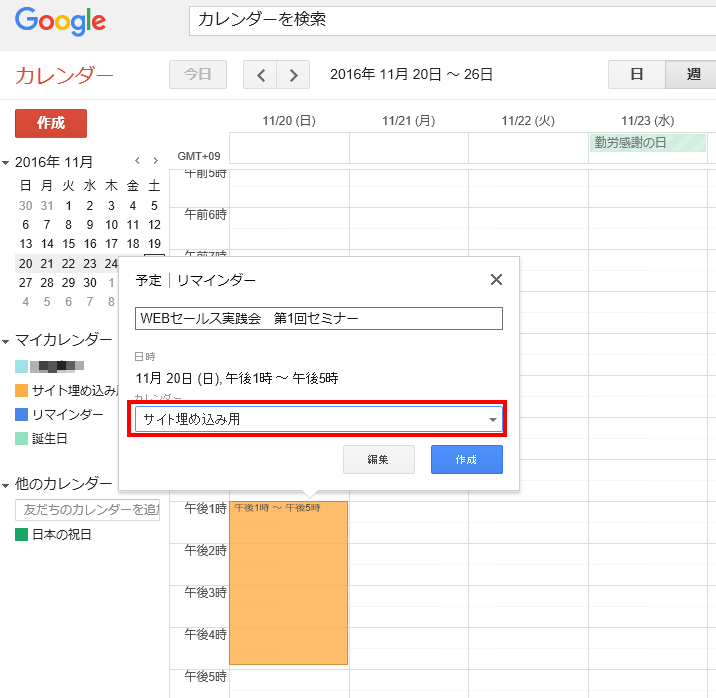
Googleカレンダーで、サイトに表示させたい予定を作成しましょう。
この時に、「カレンダー」は先ほど作成したカレンダー名を選択します。

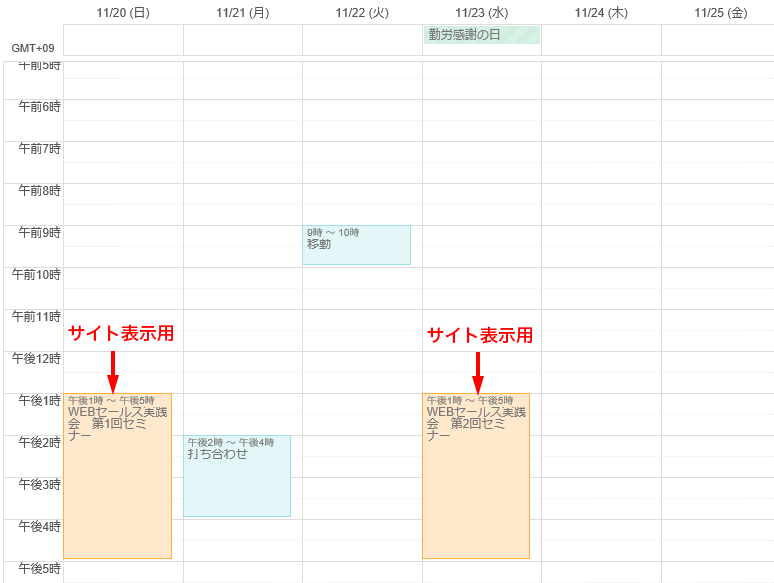
例えば、このように予定を入れたとします。
オレンジ色の予定が、先ほど作成したカレンダー名で作成した予定です。

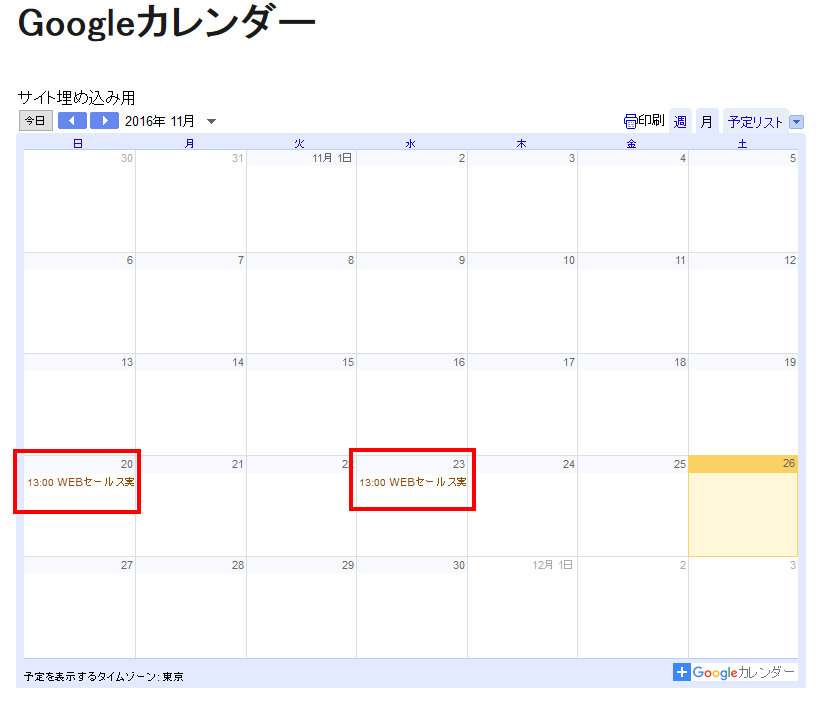
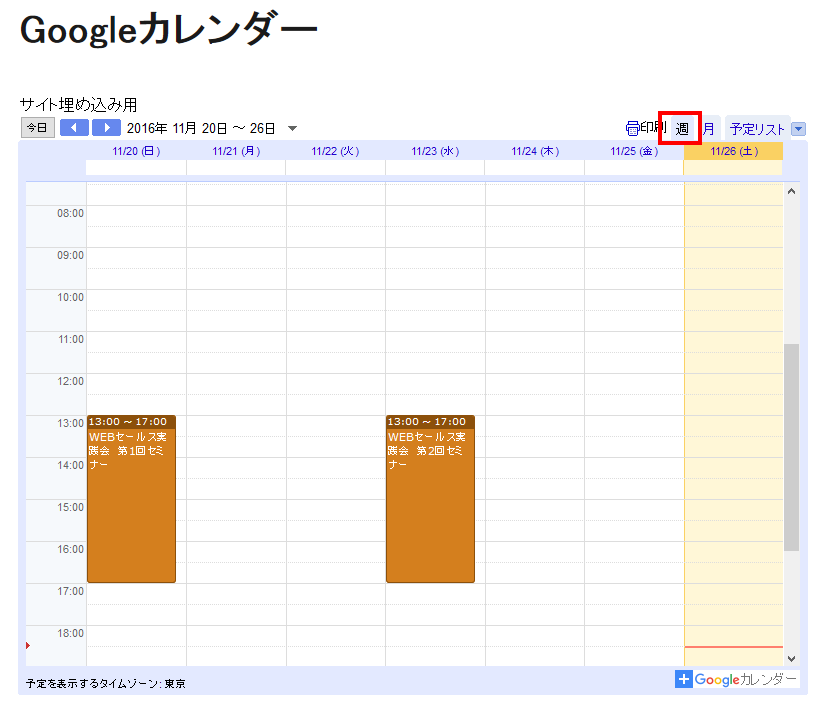
では、Googleカレンダーを埋め込んだサイトの表示を確認してみましょう。

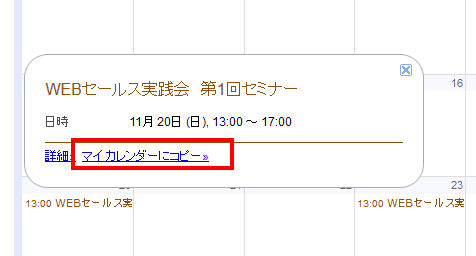
表示されている予定の部分をクリックすると、詳細の確認ができます。

閲覧者がGoogleカレンダーを使っていれば、「マイカレンダーにコピー」で閲覧者のカレンダーにも同じ予定が作成され表示されるようになります。
私自身Googleカレンダーでスケジュール管理をしているので、参加するセミナーなどの告知ページにGoogleカレンダーが表示されていたら、この機能は必ず使っています。閲覧者にとっても便利でありがたい機能です。
ちなみに、閲覧者がタブを切り替えれば 「週」表示にもできます。

さいごに
セミナーやイベントなどを月に何度も開催する業種の方は、公式サイトにカレンダーを表示させておいて、そこから募集ページにリンクしたり申込ができるようにしたり、といった活用方法もあります。
また、Googleカレンダーではありませんが、Wordpressを使っている方であれば 「営業日・定休日を表示するカレンダー」「カレンダーから予約が入れられる」といった機能・用途に合わせたプラグインもありますので、次回はそのプラグインをご紹介します。